インスタグラムというサービスが始まって話題になった時、私も我先にと飛びついたのですが、あの正方形の写真にいまいちクリックせず、なんだかな~っつう感じで静観しておりました。そんなこんなで時が立ち、この夏、インスタグラムが写真や動画のウェブ埋め込み機能を追加するアップデートを実施したと発表されたではありませんか。夏も何となく終わった感がある今日、ちょっとその機能を試してみました。
⬇早速ほとんど使ってない私のインスタグラムサイトへ行き右上のとこをクリック。
この"バナー"ってやつですね。

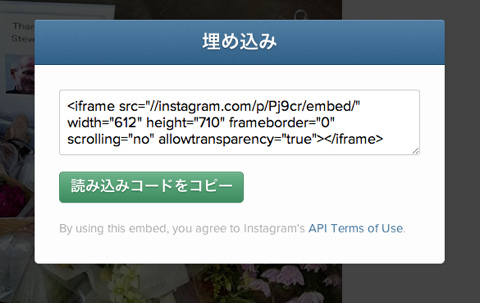
⬇うわっ!これはわかりやすい画面ですね。5種類あるバナーの右を選びコードをコピー。

⬇後は私のwebsiteの縦になが~い『About me』ウィジェットにコードを貼り付け完了。

落ち着いた感じのいいバナーですね。ちなみにこのWordPressの自己紹介に使っているのは『About Me 3000』というプラグイン。htmlで記述できるとても使い勝手のいいプラグインでオススメ!
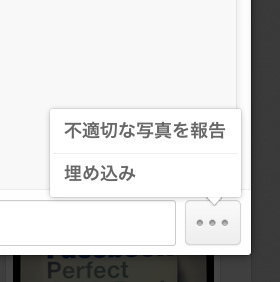
でバナーの埋め込みは終了。次に記事へのインスタグラム写真の埋め込みに行きましょう。
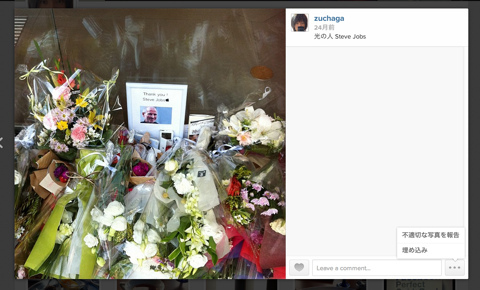
えっと〜このSteve Jobsが逝去した後、心斎橋Apple Store正面入口の献花を撮った写真を使いましょう。
見てるだけで泣けてきますね。・゚・(つД`)・゚・
⬇こんな感じ。投稿時の属性を完全に維持したまま、フィルタ処理済みの写真や動画を見ることができるわけですね。
こういうサービスも始まったことだしこれからiPhoneでどんどんインスタグラムへ写真をアップしていきたいと思います。多分そうすると思う。
ではでは今日はこのへんで。