以前なら印刷していたwebページの記事も、いまではiPadやiPhoneのおかげでいつでもどこでも読めるようになり、紙媒体の出番はほとんどなくなりました。でもなかには印刷してまで読みたい記事というのもあります。
何でもお気軽に書き込める点ではやっぱり紙に変わるものはありませんので。
例えば私が今凝っているCSS関連のネタでこんな素晴らしい記事にググりあたりました。
執筆者は高橋のりさん。
とってもきれ~(*゚ェ゚*a)゙
フロートやボックス構造についてとっても優しい文体&ステップを踏んだ説明で書かれていて一読してこれはすごいとうなりました。
でですね。この記事を印刷しよっと思ってプリント画面を出すと、こんな残念なレイアウトで印刷準備に入ってくれるわけですよ。
右端切れてるし。(((-’д-)y-~ イライラ
色々印刷設定の中見てみても、きちんとメイン記事だけを印刷してくれそうなタブが出てきません。
もう邪魔臭いなのでググって出てきたのがこちらの「Print Friendly & PDF」
⬇GoogleChromeの拡張機能です。
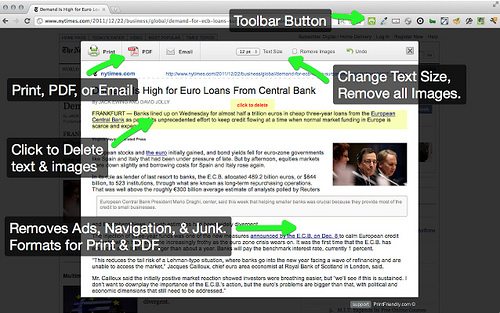
この拡張機能もうとっても優秀です。
⬇インストールしたら右上に常駐してくれます。(真ん中の緑色のやつ)
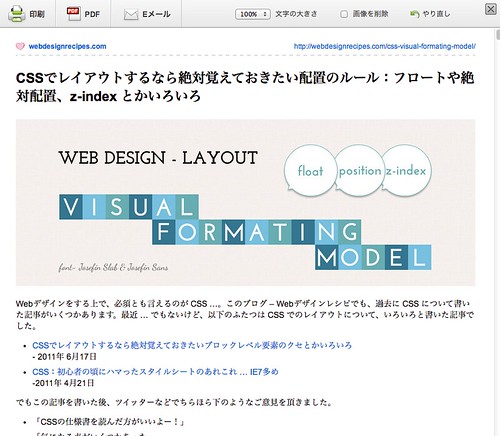
さきほどの記事ページでこのボタンをクリックしてみると、きれいにメイン記事ページだけを切り取ってくれました。左上の印刷ボタンをクリック!
⬇
⬇メイン記事だけがきれいに抜き取られた印刷プレビュー画面が出てます。
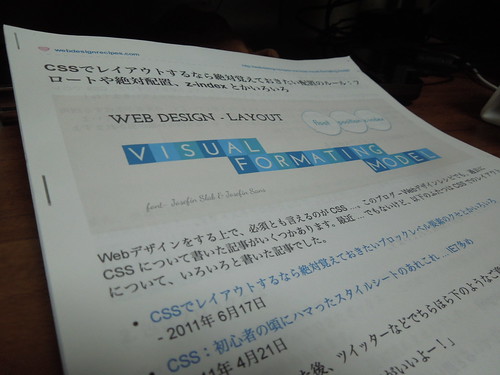
⬇Done
「Print Friendly & PDF」のwebサイトに行ってみるとWordPress用のプラグインやブックマークレットがあることがわかりました。
⬇
さっそくこの便利な「Print Friendly & PDF」のブックマークレットをSafariのメニューバーに追加。
⬇Print Friendlyと書かれたアイコンをバーまでドラッグするだけです。
WordPressプラグインのほうは新規追加から「Print Friendly & PDF」を検索してインストールするだけ。
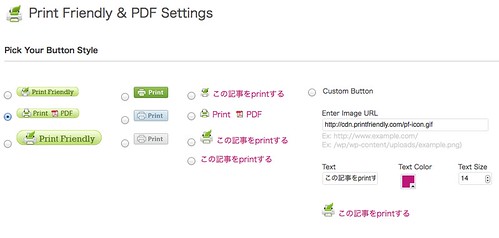
こちら設定画面。
⬇ボタンのスタイルとか
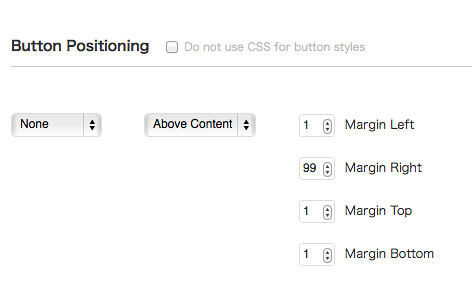
⬇位置とか
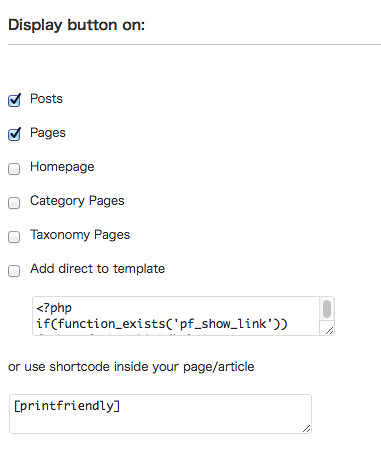
⬇どのページに出すのかを決めていきます。
⬇で私のサイトではこんな感じになりました。
ま~何の役に立つかわかりませんがしばらくのあいだ設置っぱなにしておきましょう。
たった一つの拡張機能やプラグインでパソコン操作が劇的に向上するこの体験最高やね!
でゎ|゚∀゚)ノ)))) ババーィ |)≡サッ