WordPressのデフォルト設定で表示される投稿日、投稿者、コメントを残すの表示。前から目障りだな〜ッて思ってたんですが、どうせfunctions.phpいじらないといけないんだよなーっと思い、じゃまくさかったんで長い間放っておきました。
でも最近やっぱりうっとしいということで、ググり調査。
表示を消すのはCSSでかんたんにいけます。下のように"display: none;"を追加するだけ。
.entry-meta {
display: none;
color: #DC143C;
font-size: 18px;
padding:2px;
margin-top:1px;
text-transform:uppercase;
}
これで綺麗さっぱり消えてくれます。
でも日付まで消えるのはこちらとしてもちょっと不便。
なのでアイキャッチ画像の左下にCSSでデコレイトしたサイトイメージに溶け込むやつを入れることにしました。
⬇参考にしたのはこちらのサイト。
上記サイトのコードを入れて作ってみた日付表示。3種類ほど…こんな感じ。
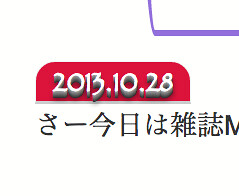
⬇立体表示
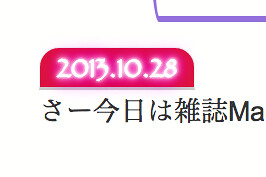
⬇ネオン 光ってますね〜
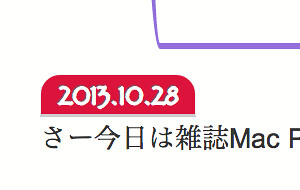
⬇エンボス加工
まっ日付表示がそんなに自己主張してもしょうがないかなってことでエンボス加工をチョイス。
ウィジェットの上左右角丸に合わせてあります。
う~ん可愛くていいんじゃないでしょうか。゚.+:。(〃ω〃)゚.+:。♪
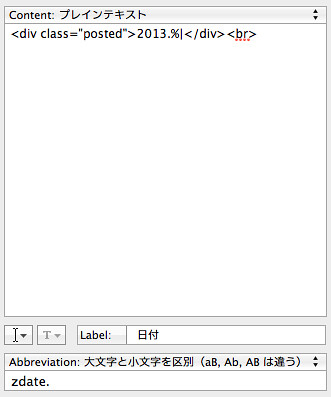
CSSコードはこちら。
{ font-family:fantasy;
text-shadow:
1px 1px 0px #fff,
-1px -1px 1px #666;
font-weight: normal;
color: white;
width: 150px;
height: 35px;
text-align: center;
background-color: #DC143C;
padding: 2px;
border: 1px solid #f0f0f0;
border-bottom: 3px solid #ccc;
border-top-left-radius: 20px; /* 左上 */
border-top-right-radius: 20px; /* 右上 */
}
⬇
以前のこれとはえらい違いに仕上がりました(。-∀-)ニヒ♪
すごいですねCSSパワー!ぶろぐなんぞ人と違ってなんぼの世界!どんどん外観いじってとんがっていくといいんじゃないでしょうか(゚∀゚ )≡
この本めっさおすすめ!いろいろ読んできましたがレイアウト的な見やすさでいうと圧倒的にこの本がいいです。
 |
大藤 幹 マイナビ 2012-07-28 売り上げランキング : 4754
|
ということでε(*´・∀・`)з゙βуёβуё"ε(´・∀・`*)з