今日は雨ですね。ブルーです。週末は平日にはあまり浴びることのない太陽光線を蓄積したいのに。
まーこの曲でも聞きながら読んで頂ければと思います。
WordPressでブログ初めて早、2か月たちました。1番最初に入れたプラグインの1つに関連記事を表示してくれる『similar posts』があります。こんな感じで投稿記事の後ろにこれもいっしょに読んでねみたいに関連記事を表示してくれる人気プラグインです。
確実に仕事をしてくれる素晴らしいプラグインですが、前々からサムネイル付けたいなと思って時々ググッてはやり方を解説してくれているサイトを参考に設定をいじってたんですが、どれ一つとしてうまくいかず、まっーいーやd( ̄  ̄)とそのままにしていたんですが、昨日たまたま遭遇したサイトにめっさかんたんなやり方がのってたいたので早速トライしてみました。
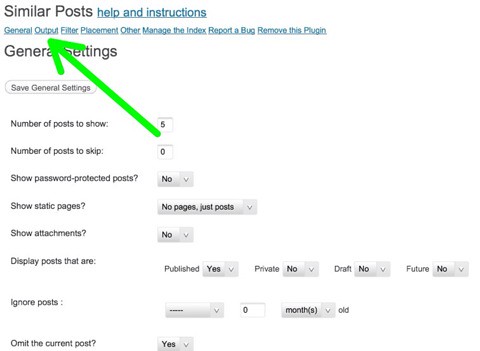
⬇まず『similar posts』の設定ページにいき、"Output" をクリック。
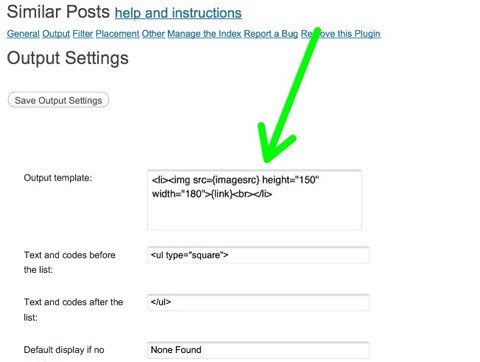
次に上記サイトにあったこのコードをOutput templateにペーストするだけです。
<li><img src={imagesrc} height="150" width="180">{link}<br></li>
heightとwidthの数値はお好みに!
※ペースト後、数字を囲っているダブルクォーテーションマークは右肩のやつで統一してください。
もう、超簡単です。
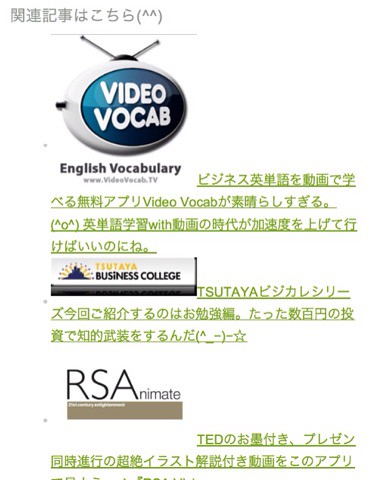
そしたらこんな感じに綺麗なサムネイル画像付きで関連記事が表示できます。
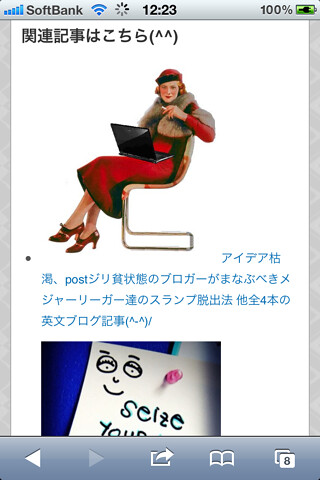
⬇こちらはiPhoneからの見た目。
うん、完璧だ。
ありがとう@kouseipapaさん。
それでは今日はこのへんで。