どんなブログサイトでもそうだと思うのですが、デフォルトでついている検索って、どうしてこうも使えないんでしょうか。逆にGoogle検索がスゴすぎるのでしょうか。どちらかはわかりませんが、わたしがWordPressで使ってるテンプレートにもデフォルトで検索窓がついていたのですが、案の定表面をかすめ取るとるような検索能力しかありませんでした。
しかもヘッダーのど真ん中にあったため、デザイン的にも何だかな〜って感じでしたが、飾りとしておいておきました。
⬇

なので当初からGoogleのカスタム検索を設置して過去記事の引用等する場合に私もしょっちゅう使ってました。
ほんのぼやっとした検索キーワードからもささっと求めているものを引き出してくれるGoogle検索は、まさにわたしにとっては外部脳そのものです。
また適切な検索キーワードさえ入れれれば、自分が求めている情報をほしい時に、ほしい場所で引き出せることの先生的な役割はGoogle以外にはありえないことです。
⬇デフォルト検索とGoogleカスタム検索の併存。放置すること約2年(TOT)

デフォルトの検索窓を外すのはかんたんです。テーマ編集の画面に行って関連するphpやCSSのコードをバサッと削除すればいいのですから。
⬇まっこんな感じ。

じゃっなぜ今まで放っておいたのかっていうと、ヘッダーのど真ん中にデフォルト検索窓があったため、これを外すとレイアウトが残念になるのが目に見えていたから。
となるとヘッダーのCSSやらいじって外観考えなおさなきゃいけないな〜ってことで今まで放置してたわけです。
そして今回ググって気づいたのですが、WordPressにGoogleカスタム検索のプラグインがあったのを知らなかったってこと。
Googleカスタム検索プラグイン「Google Custom Search」 | WordPressカスタマイズ【WPCOS】
上記サイトの通り、やればGoogleカスタム検索をウィジェットにして、サイドバーに配置するとこまで完了です。
以前のやつはGoogleから発行される、カスタム検索のコードをそのままウィジェットに貼り付けて使用していましたが、今回はカスタム検索のidというのを『「Google Custom Search」』プラグイン設定画面所定の位置に貼っつけて設置するところが違うくらい。
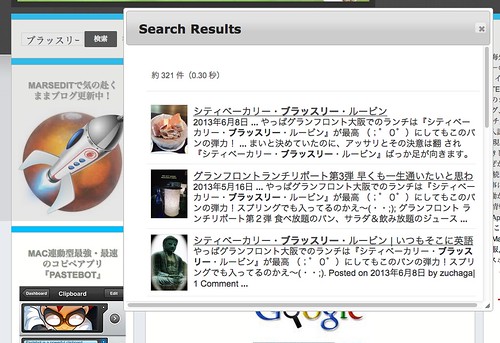
このプラグインで気に入ったのが、ちょうどいいサイズのスモールウインドウで検索結果が表示されるところ。
前のやつはページ一面にドバっと表示されていたので、視線をいったん上まで持っていかないといけなかったのですが、プラグインカスタム検索は窓の真横にスパっといい感じの枠で結果を表示してくれるので視線の移動がスムーズです。
試しにブラッスリーといれてみましょう。そうです、グランフロント大阪の『シティベーカリーブラッスリールービン』ですよ。3つほどランチ記事書きました。こないだ夜初めて行ったんですけど、昼間とはぜんぜん違うアダルトなアトモスフィアが素敵でした。
THE CITY BAKERY
シティベーカリー ...
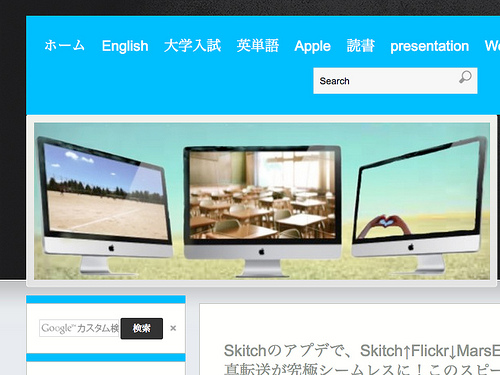
あっそれからヘッダーメニュー部分のフォントや写真、デザインなんかのCSSいじってたら原形をとどめないものに変わっていきました。
⬇艶やかに、華やかに、英語情報発信ブログからの飛翔〜〜〜

もともと『いつもそこに英語がいた』というタイトルとおり、英語情報を発信していく目的で始めたサイトですが、今のWordPressの前はPosterousというブログサイトで記事書いてました。
当時英語好きの間では知る人ぞ知るサイトだったTEDプレゼンの紹介記事を、2日に1個くらいの割合で書いてましたね。
TEDみたいな素晴らしいサイトがあるのに、これを英語学習に利用しないのはもったいないという思いで、結構気合入れて書いてたもんです。今は弛緩しながらのタイピングですけど。
そのTEDを使った英語学習の方法をまとめたのがこちらの記事。
⬇Posterous時代に書いたものを、2年ほど前にWordPressにソースコピペして持ってきたもの。
英語学習効率 “京” 倍UP!TEDプレゼンターからのほとばしるパッション、降り注ぐ叡智そしてカッコいい英語表現。さースクリプトのシャドウイングでそのすべてを自分の中にインポートしてしまおう(^_−)−☆
もう今じゃ出してるのも恥ずかしいくらい、手直ししなきゃいけない部分が多いのにこれまた放置したまんまだ・゚・(つД`)・゚・
ご存知のかたあまりいないかもしれませんが、このPosterous今年の4月30日でサービスを停止し、それまでに記事をTumlbrへ移行するようにねっというアナウンスを行っていました。
⬇

ところがこの時期、私自身があれこれとめっさ忙しい時期でそんなアナウンスがあったこともすっかり忘れていたため、気づいた時はこんな画面が。・゚・(つД`)・゚・ ウェ―ン
私がPosterous時代に書いた記事はクラウドの中に霧のごとく消え去ったのでした。
上記TED記事の中でもオススメプレゼントしてリンクを張ってあるもののほとんどがもはや存在することのない記事へのリンク切れです。

Posterousで記事を書いてたのは多分2年くらいだと思います。初めてのブログということもあり、相当な熱量でTEDの紹介記事を書いてような気がします。
またこの間にHtmlやCSSの知識を少しづつ蓄えていけたことは今となっては良かったと思います。
もちろんいずれはWordPressへというステップでJavascriptさえ利用できなかったPosterousの不便さをがまんしつつ利用してた感があります。
日本のアメブロとか、FC2、はてなブログ等は全く目が向きませんでした。なんというかデザインが画一的で、とてもそのプラットフォームでモノを書こうなんて気がおこらないからです。
でもまさか一番最初に始めたブログサイトがある日突然サービスを停止する日が来るなんて(゜o゜;
いい経験にはなりましたけどね。
もう今はというか、30代に入ったあたりから興味の矛先が英語ではなく、多角化しています。なのでブログのタイトルも今回変えた外観同様、チェンジしたいのですが、それをすると多分不都合が発生する分も多いと思うので仕方なくこのままに・・・
『いつもそこに英語がいた』ってのは永遠の青春ソングとして知られるこちらの曲の"君"を"英語"に変えただけ。
Posterousでブログ立ち上げる時にタイトルは何すんのって欄がきた時に流していた曲がこれで、それが今の今まで使い続けることになろうとは。
WordPressに乗り換える時に変えとけば良かったと後悔しつつ今晩はこのへんで。
⬇レイジー・ルーズ・ブギー(いつもそこに君がいた)