つい最近再開したモブログ。前からくる人にぶつからないように、信号赤なのに気づかず渡っちゃないようにしながらするぷろからタイピングします。でWordPressのパスワードをおもくそ長ーいのに変更したのでするぷろのほうも変更しなきゃと思い設定画面にいった時思わず視線が(・o・)ってなりました。
⬇ここです。もともとは空白です。
これってもしかしてプレビューの画面をwptouchのCSSと同じにできるってことちゃうん♪⌒ヽ(*゚ω゚)ノ ってことで先ほど家戻ってきてシャワー浴びてスッキリしたので、さっそくプリンでも食べながらやってみることに。
まずはわたしの利用してるレンタルサーバーロリポップさんを開き
wpcontent⇒plugins⇒wptouch
⇒themems⇒default⇒style.cssの画面に出てくるURLをコピペしてさっきのするぷろの赤枠のとこに貼り付けるだけ。
するとやっぱりキタワァ*・゜゚・*:.。..。.:*・゜(n´∀`)η゚・*:.。. .。.:*・゜゚・* !!!これってMarsEditのプレビュー画面を自分のブログの外観と一緒にするあれといっしょですね。
するぷろのほうがはるかに簡単ですけどね。
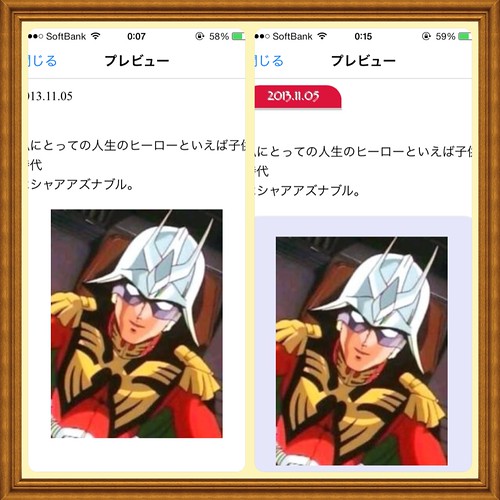
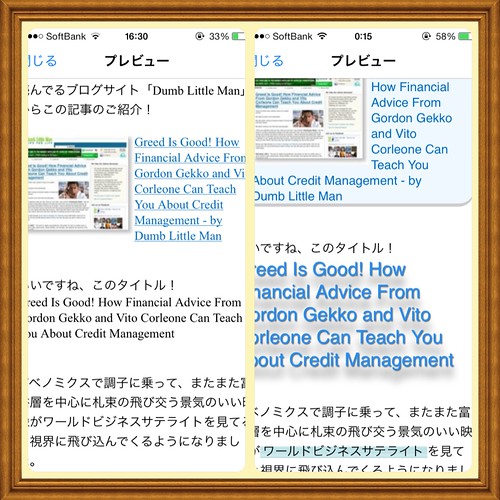
⬇左がデフォルトで右がwpouchのCSS適用後の画像。
写真の枠とかShareHtmlの枠とかテキストの装飾とか私がwptouchに設定しているCSSをまんま反映した画面になってます。
いやするぷろすごいです☆⌒v⌒v⌒ヾ((`・∀・´)
わたし的にMarsEditで多用するのが
の流れ。
⬇こちらの記事でも最後書きましたが、モブログをする際の課題としてのこると思ったのがFlickrのこと。
Flickr2HTMLたしかに便利なのですが、やはり1手間2手間かかる分思考が途切れます。
そこでするぷさんにお願いなのですが、あのMarsEditのように専用のFlickrボタンから直近アップロード分数枚から数十枚引っ張ってきて、さっとするぷろ記事中のカーソル位置にhtmlを吐き出してくれるような、もうまんまMardEditライクな機能をつけてほしいなと思います。
するぷろLOVEなユーザーからの勝手なお願いです。失礼いたしました。(*^□゚)ノ
それでは今晩はこのへんで。