ワードプレスを使っている人の大半が使っているかもしれないプラグインがwptouch。私もワードプレスを使い始めた当初からいれてます。上のスクショが私のwptouchトップ画面。もう原形をとどめないくらいいじってますが、wptouchです。
普段私はお気に入りブロガーさん達の記事をFeedlyから読んでます。
 Feedly: Your Google Reader, Youtube, Google News, RSS News Reader
Feedly: Your Google Reader, Youtube, Google News, RSS News Reader 
カテゴリ: ニュース
価格: 無料
最新フィード記事をスマートフォンから読むときに最も大事だと思うのがフォントサイズ。
⬇私の直近記事のFeedlyからの見た目がこんな感じ。
フォントサイズは設定から“Extra Large”にしてあります。
⬇サファリから読むときは左上のリーダーマークをタップすれば、
⬇読むことに専念できるこんなシンプルな画面になります。
まっいずれも設定画面で指定したフォントサイズで読むのは快適になります。読むのは・・・
ただそれ以外がダメなのです。
ほとんどが字だけの記事例えばJapan Timesのような英字新聞とかはこのスタイルで全く問題ないのですが、ブログ記事のようにいろんな装飾あり、アフィリンクあり、引用ありと、字以外の部分でいろいろ趣向を凝らして書かれているエモーショナルな部分が、Feedlyやサファリリーダー機能からは伝わってきません。
なのでWebsiteでの雰囲気そのままにスマートフォンの画面に映し出してくれるプラグインwptouchの存在がありがたいわけです。
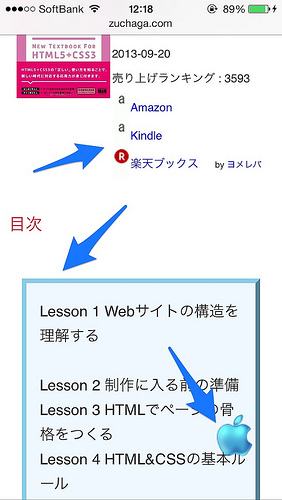
⬇これがwptouchからの見た目。
Feelyやリーダー機能ののっぺらぼうな感じとは打って変わってアフィリンク、blockquoteのCSS、タップすれば上に戻るリンゴアイコンなどWebsiteそのまんまスマホ画面に映し出してくれます。
⬇そこでやっと本題に入るのですが、wptouchのデフォルトフォントサイズが小さいのです。
そこで
"wp-content/plugins/wptouch/themes/default/style.css"
をいじります。
私は #singlentryのフォントサイズを19にしています。
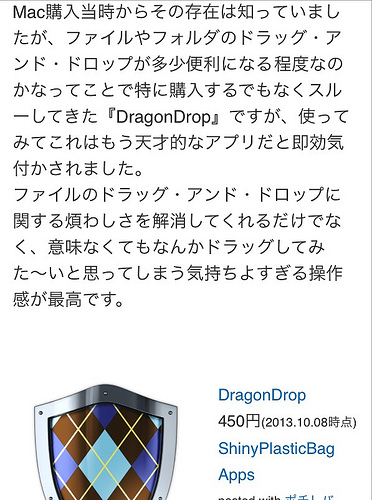
⬇見やすくなったでしょ(。-∀-)ニヒ♪
CSS上のコード位置とwptouchで表示される画面をピンチin&outできるようにする設定についてはEasy Rambleさんの記事をご参照ください。
ピンチin&outはカスタム検索の結果表示ページなんかで役立ちます。
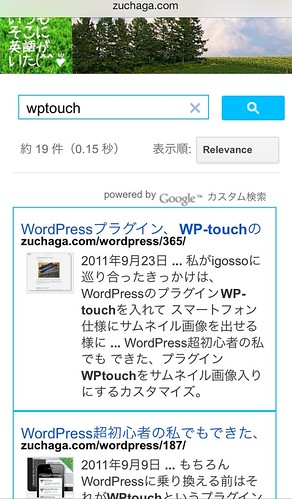
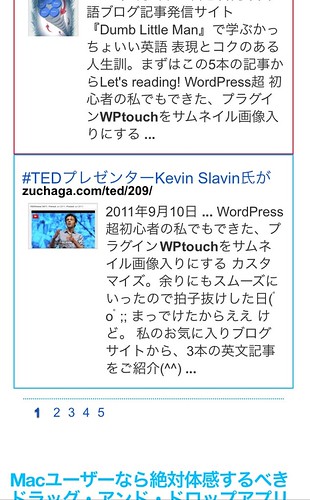
⬇wptouchと入れて出てくる検索結果の一番下の数字小さすぎてそのままでは指でピンポイントにタップできません。
⬇でこれをピンチ合うとすれば押しやす〜くなるのです。
普段の移動中調べ物でスマホからググること多いのですが、せっかくのwptouchもフォントサイズがデフォルトのまま&ピンチin&out可の設定もされていない方が多いので、その場で記事読みたいときなんかでも、見にくいな〜ってことでfacebookシェアとかevernoteなんかに飛ばしといて、帰ってから読むことにしよってなります。
んで、機も冷めて結局読まずじまいになることも多いので、wptouchお使いの方はぜひぜひ上記2つ変更のお手間を割いていただきたいなと思います。
ではでは今日はお願い記事風でしたがこのへんで。