こんばんは。グーグル検索初段のzuchagaです。
今日は先日ご紹介したサイト本体のグーグルカスタム検索に続き、wptouchによって表示されるスマホのカスタム検索をちょっといじってみたいと思います。
⬇WordPressサイト本体のグーグルカスタム検索設置のあれこれはこちら。
ちょっと思うのですけどブログそれなりに力いれて書いている人にとっては、グーグルのカスタム検索ってけっこう水や空気の存在のごとくあって当たり前な感じですが、そうじゃない人ってそもそもカスタム検索の存在すら知らない人圧倒的に多いような気がします。
何でわざわざサイトの中にグーグル検索入れてんねんやろって私も当初思ってましたから。
特定のサイト内だけを検索できるボックスを無料で提供してくれる会社がこの世に存在するなんて想像の域を超えますもんね。
さてさて今日はWordPressの鉄板プラグインwptouchのトップ画面下のデフォルト検索をバサッと切り捨て、グーグルのカスタム検索を設置したので後から見返すときの備忘録的になんか書いておこうと思います。
私はまず不細工なwptouchのメニューバーと使えないデフォルト検索を取っ払いました。
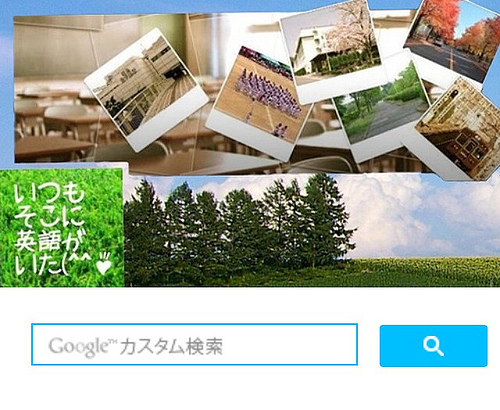
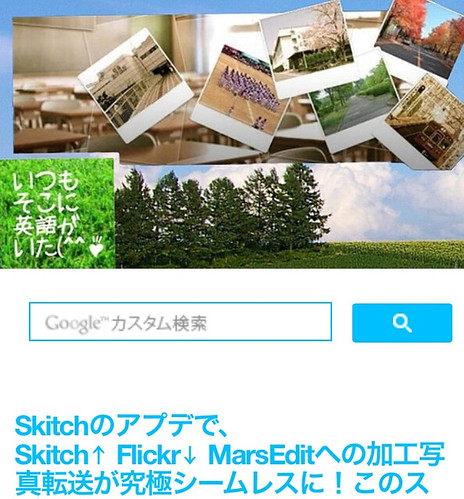
そいでタップすればホームボタンに戻る、スマホサイトの顔となる写真をドーンといれ、その真下にサイトのイメージカラーであるスカイブルー色に着色したグーグルカスタム検索を入れ完成です。
⬇だいたいイメージ通りで今んとこ満足☆⌒v⌒v⌒ヾ(≧ω≦)ノヒャッホーィ♪
えっメニューバーも取ったん!?って思われるでしょうが、私自身スマホでなんか調べものしてて、とあるサイト記事にたどり着いたとき、そのかたの設置しているメニューバーというものを開いたことがありません。
ましてやアリンコみたいなフォントの小ささで表示されるタグ一覧などというものに触れようと思ったこともないです。
wptouchのメニューバーもちょっと開こうもんならカテゴリーやタブの一覧がごちゃごちゃとマイクロフォントで出てくるだけで、わざわざこんなものたどってなんか読んでみようって人がいるとは到底思えないです。
なのでLess is more! の発想でバッサリと水平線の彼方に葬ってしまいました。
その代わりに絶対必要なのがグーグルのカスタム検索なのです。
私の場合上の続きでいうと、メニューバーというものを開くことはなくてもその方の設置しているカスタム検索は使います。
こんな記事書いてくれてるんだったら、前から疑問にしてたあれも出てくるかもとピンポイントで検索ワード入れて知りたいものに寄り道なくたどり着けるからです。
逆にせっかくいい記事いっぱい書いてありそうな感じなのにカスタム検索のないスマホサイトにはo(`Д´*)oプンスカプン!!!となります。
これってメニューバーからたどって探してくれってことかいってなって、もうすぐそのサイトから飛び立ちます。
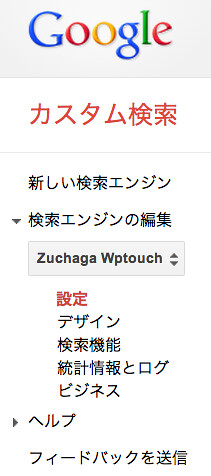
まーうだうだはこのへんにして、このカスタム検索ボックスのプチリニューアルにはまずグーグルの検索窓にカスタム検索といれるところから始まります。
⬇いったん設置したカスタム検索はこの画面からいつでも変更可能なところも楽チン。
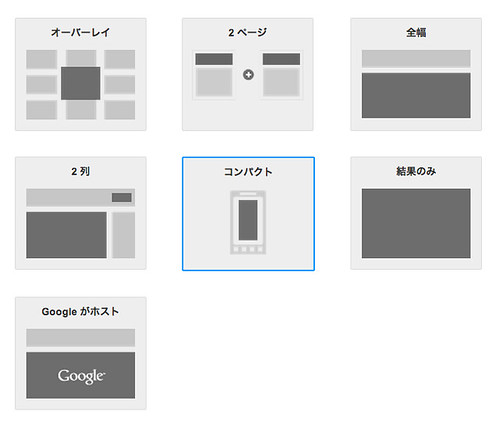
⬇スマホ用なのでデザインのレイアウトでコンパクトを選びます。
⬇こちらテーマ。私はデフォルトで。
いちばんあれこれ悩むのが、文字通りカスタマイズタブのここかな。
⬇全般
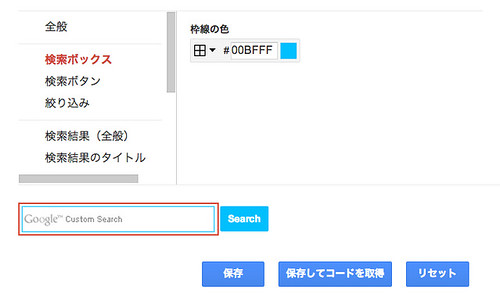
⬇検索ボックス
⬇検索ボタン
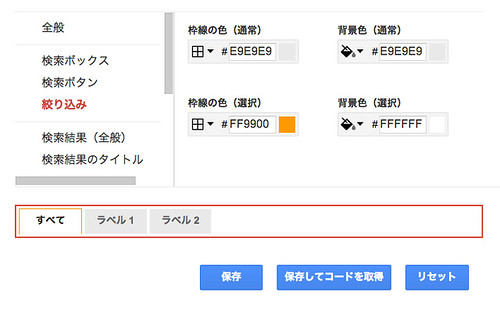
⬇絞り込み
⬇検索結果(全般)
⬇検索結果のタイトル
画面の下に今あなたが変更しようとしているところはここだよという画像を出してくれているのもとっても親切です。
カラーはグーグルが用意してくれてるものから選んでもいいですが、私はカラーコードのコピペでやりました。
私が愛用してるのはこちらのサイト。
このコンパクトカスタム検索はスマホでさくっと検索するのに最高に使いやすいUIになっていて、ほとんどストレスを感じることはありません。
検索結果は検索窓のすぐ下に出してくれるし、ページは新規タブで開いてくれるし、検索結果縦に4つ表示されたのをそのままスルーしていくと直近記事にたどり着くし、もうとっても頭いい〜っっっ!です。
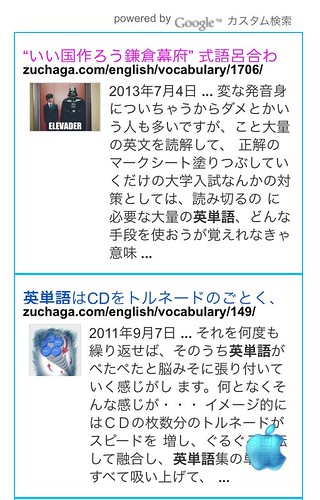
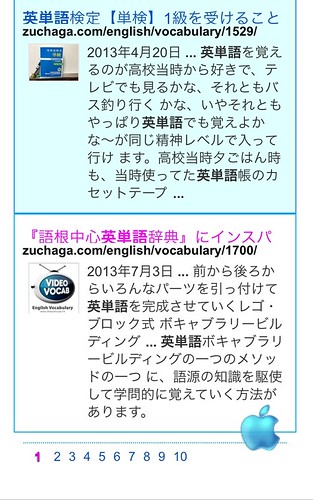
検索窓に英単語と入れて下にスクロールしていった連続スクショ。
(タイトル青が未訪問、ピンクが訪問済、背景薄青が現在選択中。タイトルタップでその記事が新規タブで開きます。)
4つ検索結果が出たあと、さらに下にスクロールしていくと直近記事が出てきます。
⬇
以上のちょっとしたプロセスを経るだけで他とは違うカスタム検索ボックスになります。
⬇ちょっと話はかわりますが、カンブリア宮殿に佐藤可士和さんが出演されたことがありました。
以前こちらの記事で紹介したとおり私は『テレビ東京ビジネスオンデマンド』に入っているので、今でもアーカイブから時々見返したりします。
ユニクロの柳井さん、セブン-イレブンの鈴木さん、楽天の三木谷さんなど日本の名だたる大企業の経営者達が佐藤さんの力を求めるのはなぜなのでしょうか。自社にデザイン部みたいなのがあるだろうに。
番組の中にも出てきますが、可士和さんはセブン-イレブンで売る傘の人からは見えない製品タグの色や、ボールペンのおそらくはほとんどの人が目に止めないようなロゴのフォントにまで、微に入り細に入りダメ出ししていかれます。
もうどんな業界でも製品力だけで人を引き付けるほどの差別化をはかれず、圧倒的なデザイン力でカスタマーの心を揺り動かしていかなければならなくなっている時代に突入してしまっているんですね。
膨大な数の人間がひしめき、いろいろな思いが錯綜して右往左往する悩める大企業の視点の先をズバッと一つのデザインで示してしまう可士和さんのスゴさには只々圧倒されます。
よく雑誌にも掲載されている可士和さんの美しい事務所。
その事務所に整然と並ぶiMacを見たとき、私もMac買おっ!って思いました。
それでは、
これからはデザインの時代ってことで、グーグルカスタム検索のカスタマイズのお話、こなへんでお開きにします。