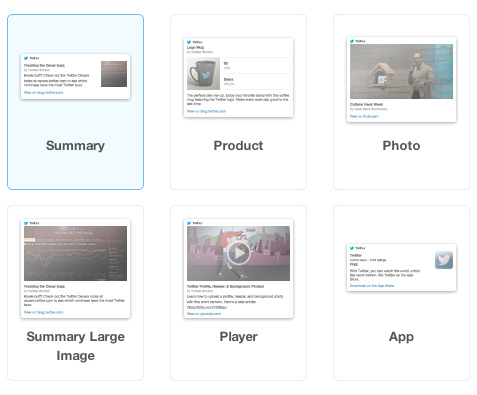
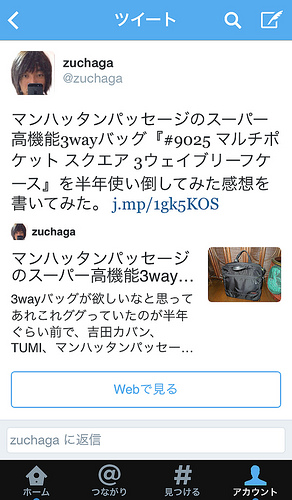
いつの頃からかTwitter上で目にするようになったサムネイル付きのツイート。⬇こういうやつです。
ブログのサムネイル画像つけてくれるTwitter Cardsという2012年6月に始まったサービスです。
ツイッターは今では"ブログ更新しました"って流すのに使ってるくらいですが、その分余計に早ためしてみよ!ってことで当時すぐに申請出しました。
そん時はちゃんとこれ記入しろとあるところビッシリ書いたはずなのにnot approvedと即効で却下されたのですぐ邪魔くせ〜ッと思いすぐこちらの申請ページからおさらばしました。
⬇
まずほとんどの人はこのページ埋めんのかよってなった時点でもうイーやッてなると思います。
全部英語ですし、ある程度このたぐいの申請やってことあるでしょって人向けのページ構成になっちゃってます。
その申請を再度することになったのはWordPressに入れているOGPプラグインが中途半端な働きしかしてないことに気づき、もう自分で設定したほうがいいかもってことで設定したのが始まりでした。
これがめっさかんたんに終わり、こちらのFacebook Debuggerページで、プラグイン入れている時にも出なかったまったくのノーエラーを頂きました。
⬇でやったことといえば、いつも何かと設定関係で煮詰まった時ヒントととなるきっかけをもらえるあかめ女子さんのこちらの記事。
上記サイトに掲載されていたコードをheadタグにコピペしただけ。
OGPタグの設定ってこんなかんたんだったんだーっとちょっと拍子抜け >(゚∈゚*)
そん時にあかめ女子さんだったら、記事にしてくれてるかもってっカスタム検索したらやっぱりありました。
⬇
[Å] Twittercardsをご存知!?登録申請/概要をツイートに表示させる方法 | あかめ女子のwebメモ
⬇上記記事とおり、OGPが設定済みだったら、あとはその下に以下のコードを追加するだけです。
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="あなたのツイッターid">
OGPの設定をして上の2行つけ加えて再度数ヶ月前秒殺されたあのページに向かいます。
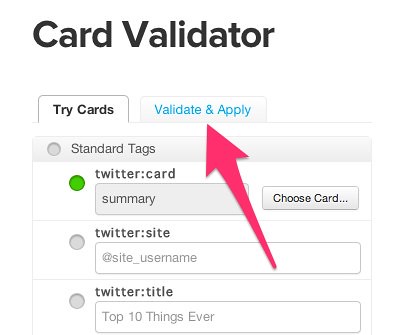
⬇コツはですね、もうゴチャゴチャとある左の記入欄は無視して、即こっちをクリックすること。
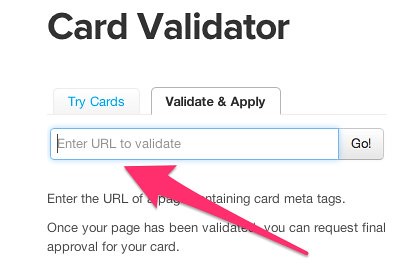
⬇そしてここにWebsiteのURLを入れる。
とりあえず前回みたいに門前払いされることなく、しばらく待っててねと表示されたし、他の方のブログ記事にも数日から数週間とあったのでまっこれで終わり〜っと思ってたら速攻来ました。
⬇こんなメールが。
あらまっなんという心変わり!
ちょっと感心したのが過去ツイートにさかのぼって Twitter Cardsがアクティベーションされてること。
⬇
ということで結論としては
ということです。
こないだこちらで記事にしたGoogle検索結果に顔表示始まるとかTwitter Cardsとかほんと次か次へと新しいものが生み出されて賑やかな感じです。
Twitterについての関しての最新本がこちら。11月7日発売です。
 |
ゴールデンアックス インターナショナル・ラグジュアリー・メディア 2013-11-07 売り上げランキング : 103252
|
ツイッター共同創業者のEvan WilliamによるTEDトークも必見です。
2009年2月の映像です。