1,2,3,4って番号振りながら何かを紹介していくのに便利なリスト要素。
今日はそんなリスト要素について、とってもかんたんにブログデザインに合ったものへとチューニングできるコードのご紹介。
参考になりすぎるWordPressネタがいっぱいのサイトprasmで見つけました。
⬇
私はこれまで、番号付きリストol(ordered list)ってこれまでブログで使ったことなかったですね。
なんか事務的でWindowsライクな感じが嫌で・・・、でも上記記事を見てこれならブログスタイルに合わせたものに出来ると思いさっそくトライ。
まずは上記記事で紹介されているコード2つをまとめてWordPressテーマ編集のCSSにペースト。
ol{
counter-reset:number;/* 名前を付けたカウンターをリセット */
list-style:none;/* olが数字を付けることをキャンセル */
margin:0;
padding:0;
}
ol li{
/* リスト部分は好きに装飾! */
}
ol li:before{
/* カウンタ(数字になる部分) */
counter-increment: number;/* 任意の名前を付けて! */
content: counter(number);* 名前を付けたカウンターを呼び出し */
/* 色を変えたり、背景画像を敷いたり!自由自在! */
}
.maru li:before {
float: left;
background: #8bcdba;
width: 1.5em;
height: 1.5em;
border-radius: 50%;
color: #fff;
text-align: center;
line-height: 1.5;
}
私は上記コードのbackgroundカラーだけ、当ブログの外観にマッチするよう#8bcdbaに変更しました。
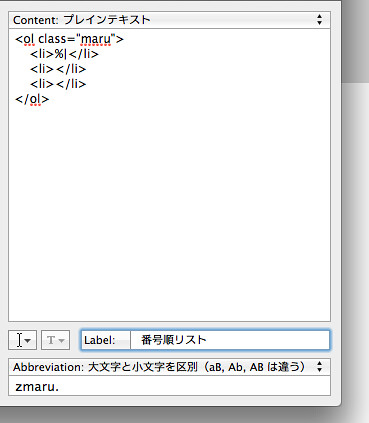
後はhtmlをおなじみTextExpanderに登録して終了です。
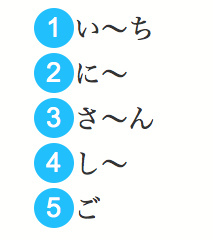
するとこんな感じにポップなolリストが出来上がります。
- 『APPLE MacBook Air 1.7GHz Core i5/11.6/4GB/128GB MD224J/A』
- 『LEGO デロリアン・タイムマシン 21103』
- 『PORSCHE DESIGN ポルシェデザイン P'3120 140573 チタンボールペン』
- 『Bose(ボーズ) / Computer MusicMonitor』
- 『SONY ウォークマン ZXシリーズ <メモリータイプ> 128GB シルバー NW-ZX1/S』
あっちなみにこれは私のサンタさんへのwishリストヽ(´▽`;)/♪
もういくつ寝ると、ジングルベル。゚彡(´・_・`;)彡゚。彡ヒューヒューってことで、今晩はこのへんで。