今日は前々から気になっていた引用 "blockquote" のデザインを変えてみることにしました。ブログを書くとき、TEDプレゼンターの言葉やRSSの記事からの引用を多用しているのに、通常タグによるなんかあまりにも素っ気ない真ん中寄せレイアウトだけではつまんなくなってきていました。もっと引用部分を引き立たせるようなデザインにしたいということで、あれこれググッて参考にさせてもらったのが以下のサイトです。
CSS-Tricks
Blockquote Examples by CSS-Tricks
オシャレなblockquoteのCSSが掲載されています。じーっと眺めているうちにちょっと引用のデザインが引き立ちすぎるかなということで次へ。
Creazy!
第12回:引用(blockquote)をCSSと画像でそれらしく見せる方法 [C!]
最初のサイトに掲載されていたものよりも、引用マークのデザインが控えめでとりあえず試してみよということで、CSSのソースを貼っつけてみたのですがどうも私のサイトではしっくりこなかったのでまたまた次に。
ネット・在宅ワークで稼ぐアフィリエイト講座
もうこのサイトが目に入った瞬間!(◎_◎)
決まったー!
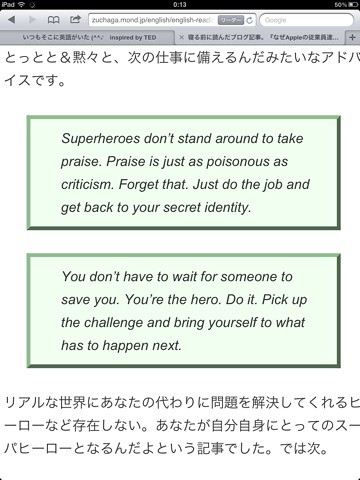
上記サイトの1番上に掲載されているコードのバックグラウンドカラーを私のサイトのベースカラーグリーンの薄いのに変えて、枠線のボーダーも太くして立体感を出してみました。
こんな感じ。
サイト全体の雰囲気と調和しつつ、引用部分がしっかりと引き立ってる感じでいいんじゃないでしょうか。まー当面はこれで行くことにしましょう( ^ ^ )/□