前回zenback導入から、『関連するみんなの記事』のプチカスタマイズの記事を書きました。
⬇こちら
で今回は『関連する記事』の方をちょっとだけカスタマイズしたのでその備忘録です。
『関連する記事』のほうは前回入れなかったんですが、それはWordPressプラグインの『Similar Posts』を入れてたから。WordPress導入時から入れてたプラグインですが、どうもレイアウトが気に入らないな〜っていうのがあったので前から他のに変えたかったというのがあります。
zenback使っていらっしゃる方はご存知のように、zenbackはカスタマイズについてのtips集であるzenbackデザインハックブログっていうのを用意してくれています。
⬇
いろんなコードがのっててhtml、CSSの知識が多少あるかたならいろいろいじれる仕様になっています。
そんなん知らんでっていう人もコード貼っつけるだけだから問題ないかな。
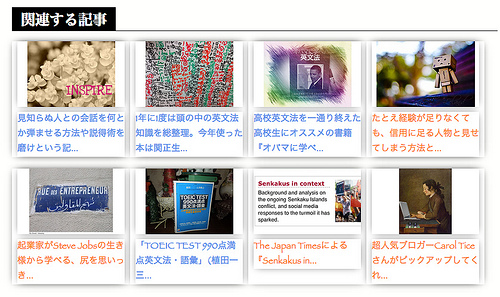
私が変更したのは、
フォントをお気に入りのfantasyへ。
⬇コードはこちら。
#zenback #zenback-widget .zenback-module-item-title{
font-size:15px;
font-family: fantasy;
}
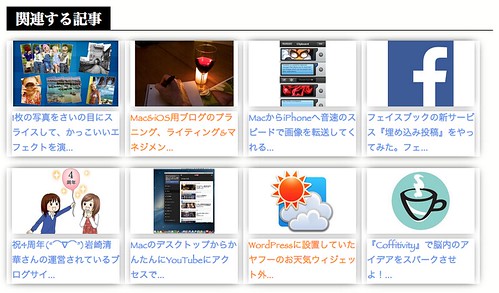
⬇サムネイルサイズを大きくして、ドロップシャドウをかけました。
#zenback #zenback-widget #zenback-related-article .zenback-module-item.hasthumb,
#zenback #zenback-widget #zenback-related-article .zenback-module-item.hasthumb .zenback-module-item-thumbnail,
#zenback #zenback-widget #zenback-related-article .zenback-module-item.hasthumb .zenback-module-item-title {
width: 180px;
background:white;
display: inline-block;
box-shadow: 0px 0px 20px -5px rgba(0, 0, 0, 0.8);
}
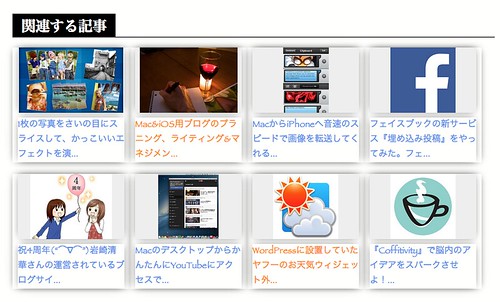
background:white;を入れたのは、こんな感じで背景に薄いグレーがかかっていたから。

と綺麗にサムネイルの背景がホワイトになり、記事スペースのホワイトに溶け込む感じになりました。
なんかとってもメタリックでいい感じになりました。
前回変更した『関連するみんなの記事』のアイコンと並ぶとこんな感じ。
⬇
まっこれでいいっしょってことでお開きに。
δ ё ё y o μ ∀ g ∂ i η!